W poprzednim wpisie przedstawiłem narzędzie w jaki sposób można testować żywotność baterii. Kontynuując temat związany z optymalizacją aplikacji na androida dziś przedstawię narzędzie Hierarchy Viewer. To bardzo przydatne narzędzie które w czytelny sposób pozwoli nam prześledzić układ widoków aplikacji a także wskazać słabe punkty układów plików XML. Owe narzędzie stanowi część pakietu Android Device Monitor.
Okno programu Hierarchy Viewer
Pierwsze co musisz zrobić to uruchomić aplikację na telefonie lub emulatorze z opcją Debug USB. Następnie wejść w Android Studio > Tools > Android > Android Device Monitor. Otworzy Ci się okno i dalej wybierasz: Window > Open Perspective > Hierarchy View. Główne okno prezentuje się tak:

Główne okno aplikacji jest podzielone na poszczególne części:
- Windows – w tej sekcji znajdziemy urządzenia podłączone oraz aktualne procesy które działają na poszczególnym urządzeniu. Na screenie powyżej widać tą zakładkę ukrytą.
- View Properties – właściwości widoków, tutaj znajdują się szczegółowe dane wybranego widoku. Tutaj również ukryta zakładka.
- Tree View – powiększona struktura układów aplikacji.
- Tree Overview –tutaj jest widoczna cała hierarchia i prostokąt który możemy przesuwać odwzorowuje powiększony obszar (Tree View).
- Layout View – linie ciemnoczerwone oznacza obszar na wyświetlaczu zajmowanego przez zaznaczony układ. Linie jasnoczerwone oznaczają układ nadrzędny – czyli widok który jest zaznaczony w środkowej części.
Oprócz wyświetlania struktury XML narzędzie oferuje kilka ciekawych funkcji które znajdują się w pasku narzędzi w środkowej części – Tree View:
- Zapisywanie widoku do pliku PNG.
- Eksport widoku do programu typu Photoshop – aby zobaczyć jak widoki nakładają się na siebie.
- Odświeżenie widoku – struktura nie odświeża się automatycznie, więc przy zmianie interfejsu warto odświeżyć strukturę.
- Otwarcie widoku (obrazu) w nowym oknie.
- Obliczenie czasu.
Analiza układu XML
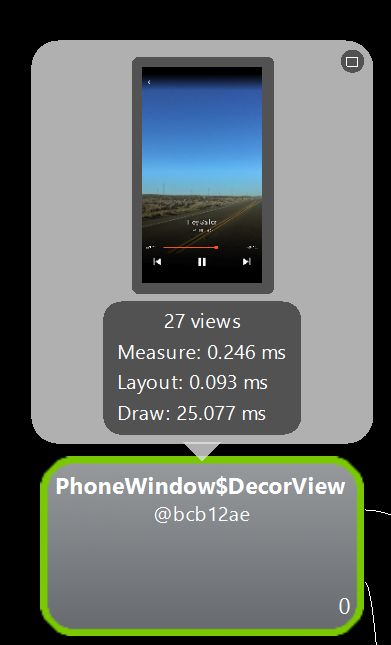
Przeprowadźmy krótką analizę na podstawie projektu Android-UniversalMusicPlayer. Po kliknięciu w pierwszy element widać, że cały układ składa się z 27 widoków, został zmierzony w czasie (Measure) – 0,246ms, ułożony (Layout) – 0,093ms i narysowany w ciągu (Draw) – 25,077ms. W sumie to daje nam niecałe 26ms. Przy takim czasie mogą występować problemy związane z pomijaniem ramek, ale efekt ten nie ma większego wpływu na funkcjonowanie interfejsu użytkownika. Warto też zaznaczyć, że wartości będą różne na każdym urządzeniu. W tym przypadku analiza jest testowana na emulatorze Nexus 6 SDK 23.

Przyglądnijmy się teraz toolbarowi, otóż wykonywał się on w niecałe 8ms. Strzałka powrotu (górny lewy róg ekranu) rysowała się najdłużej ~ 3,2ms w odniesieniu do wartości wszystkich widoków na tym samym poziomie hierarchii, Skąd to wiemy? Otóż oznaczają to kropki, które pojawiają się w środkowej części. Oznaczają one (od lewej do prawej strony) względną szybkość mierzenia, układania i rysowania.
- Kolor zielony – oznacza, że widok jest szybszy niż 50% wszystkich widoków w hierarchii.
- Kolor Żółty – oznacza, że widok jest wolniejszy niż 50% widoków w hierarchii.
- Kolor Czerwony – oznacza, że przetwarzanie danego widoku trwa najdłużej spośród wszystkich widoków na tym samym poziomie.

Widoki które mają kolor czerwony powinny dać nam ostrzeżenie i należy jest sprawdzić pod kontem optymalizacji. Oczywiście kolor czerwony nie zawsze oznacza, że widok jest źle skonstruowany.
Podsumowanie
Jak widać narzędzie Hierarchy Viewer które przedstawiłem jest proste w obsłudze i dużo z niego można wyciągnąć informacji na temat widoków z których składa się aplikacja na androidzie. Owe narzędzie może bardzo mocno pomóc w optymalizacji struktury layoutu. Oczywiście zachęcam do własnych testów i analiz ponieważ wiele z nich możemy się dowiedzieć o poszczególnych widokach oraz warstwach które mogą na siebie nachodzić, a to nie jest dobra informacja 🙂