Google po wielu latach zdecydowało o powrocie trybu ciemnego dla platformy Android. Dzięki temu interfejsu systemu, a także wybrane aplikacje, stają się przyjazne dla oczów. Wystarczy jedno przełączenie, aby zobaczyć mroczne kolory. Dodatkową zaletą jest to, że zmniejsza zużycie baterii na ekranach OLED i AMOLED, gdy aplikacje używają prawdziwej czerni.
Jeśli użytkownicy Twojej aplikacji lubią używać ciemnych motywów, skorzystaj z niego! Nie bez powodu aplikacje, takie jak Netflix i Amazon TV korzystają z ciemnych motywach. Są najczęściej używane w słabym świetle (w nocy) i mają odpowiednio zaprojektowane interfejsy.
Szybki test ciemnego motywu w Androidzie
Najłatwiejszym sposobem obsługi trybu ciemnego jest pozwolenie Androidowi na zarządzanie Twoim stylem. Jeżeli korzystasz z motywu „Theme.AppCompat.Light….” i chciałbyś szybko podglądnąć, jak platforma przekształci jasny kolor na ciemne barwy bez pisania dodatkowego kodu, wystarczy włączyć odpowiednią opcję w ustawieniach programisty „Override Force Dark”. Spowoduje to wymuszenie zamiany wszystkich aplikacji na Dark Theme i możesz zobaczyć, co stanie się z Twoją aplikacją. Pod warunkiem, że nie zablokujesz takiej konwersji. Przełącznik ten jest dostępna tylko w Androidzie Q.
Gdy Twoja aplikacja wyświetla się poprawnie, nie musisz tak naprawdę nic robić, aby wdrożyć ciemny motyw w Androidzie. Bądź jednak świadomy tego, że to ustawienie jest schowane. Nie każdy użytkownik zna to ustawienie.
Niektóre, aplikację wyświetlają się niepoprawnie przy włączonej opcji „Override Force Dark”, na przykład Revolut. Co za tym idzie użytkownik może zrezygnować z tego ustawienia. Dlatego powinieneś wdrożyć osobno ciemny styl w swojej aplikacji.
Obsługa motywu Dark Theme w Twojej aplikacji
Aby wdrożyć ciemny motyw, musisz ustawić motyw aplikacji w taki sposób, aby dziedziczył z motywu DayNight:
<style name="AppTheme" parent="Theme.AppCompat.DayNight">
Gdy używasz MaterialComponents:
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight">
Teraz gdy używasz motywu DayNight, możesz skorzystać z elastycznych atrybutów platformy. Na przykład użycie atrybutu textColorPrimary automatycznie przełącza kolor tekstu na ciemny lub jasny.
<TextView
...
style="@style/MyTextStyle" /><style name="MyTextStyle">
<item name="android:background">?attr/colorSurface</item>
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>Zmiana motywu
Możesz zezwolić użytkownikom na zmianę motywu aplikacji podczas jej działania. Do wyboru mamy następujące opcje:
- Jasny
- Ciemny
- Kontrolowane przez system:
- Motyw ustawiony przez oszczędzanie baterii (Android 9 lub niższy)
- Motyw systemu (Android 10 lub wyższy)
Pamiętaj, że jeśli użytkownik wybierze motyw jasny, funkcja oszczędzania baterii nie zmieni motywu. Każda z opcji mapuje bezpośrednio na jeden z DayNight trybów:
- Jasny — MODE_NIGHT_NO
- Ciemny — MODE_NIGHT_YES
- Ustawiony przez oszczędzanie baterii — MODE_NIGHT_AUTO_BATTERY
- Domyślne ustawienie systemowe — MODE_NIGHT_FOLLOW_SYSTEM
Aby przełączyć styl, wywołaj AppCompatDelegate.setDefaultNightMode().
Wymuszenie ciemnego motywu w Androidzie
Wspomniałem już o opcji „Override Force Dark” w ustawieniach programistycznych. Istnieje również inny sposób na odwrócenie kolorów w aplikacji bez włączania tej opcji. Jeśli dziedziczysz styl po „Theme.AppCompat.Light”, a mimo to chcesz mieć ciemny interfejs, dodaj w swoim stylu atrybut „android:forceDarkAllowed„.
<style name="AppTheme" parent="Theme.AppCompat.DayNight.DarkActionBar">
<item name="android:forceDarkAllowed">true</item>
...
</style>Umożliwia to systemowi wymuszenie ciemnego motywu w aplikacji podczas renderowania (tylko w Androidzie Q). W rzeczywistości robi to całkiem dobrze, przyciemniając jasne kolory i utrzymując nienaruszone ciemne tło.
Możesz także wykluczyć dowolny konkretny widok z trybu automatycznego przyciemniania za pomocą android:forceDarkAllowed lub ustawiając wartość ForceDarkAllowed() na false w widoku.
Musisz wziąć pod uwagę jedną rzecz. W niektórych aplikacjach, takie wymuszenie lub wykluczenie pewnych widoków może być wystarczające, a w innych nie. Kolory mogą nie pasować do marki, kontrasty między komponentami mogą stać się zbyt niskie, a nawet mogą być mylące dla użytkowników, jeśli nie rozpoznają projektu z powodu zupełnie nieznanej kolorystyki. Dlatego czas na wdrożenie osobnego stylu.
Osobny styl dla ciemnego motywu w Androidzie
Dark Theme nie jest w pełni kompatybilny wstecznie. Dlatego najlepszym rozwiązaniem jest dodanie niestandardowych stylów, atrybutów i kolorów dla ciemnego motywu. Aby to zrobić, zacznij od rozszerzenia DayNight. Ten motyw udostępnia motyw z dwoma rodzicami: Theme.AppCompat.Light jako domyślny i Theme.AppCompat — tryb ciemny.
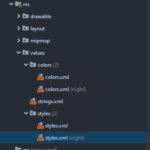
Dla ciemnego motywu stwórz foldery zasobów, takich jak drawable-night i values-night. W nich umieść odpowiednie pliki z kolorami, stylami czy ikonami, które są przeznaczone dla ciemnego motywu. W ten sposób możesz idealnie dopasować projekt do kolorystyki firmy. Proste? Proste! Oczywiście wdrożenie takiej implementacji i dodanie wszystkich kolorów i stylów może być żmudnym procesem, ale masz pełną kontrolę nad wynikiem.
Zamiast rozszerzać AppCompat, możesz również użyć Material Design. Funkcja DayNight jest dostępna w Material Components 🙂 Aby rozpocząć korzystanie z większej liczby atrybutów, sprawdź wskazówki dotyczące stylów. Google zapewnia również wytyczne dotyczące projektowania Dark Theme Material. Spójrz na ten projekt, aby zobaczyć jak działa ciemny motyw w aplikacji na system Android.
W ostatnich latach miliony użytkowników Androida nalegały, by Google włączył ciemny motyw w platformie Android. Okazuje się, że tryb nocny może mieć realne zalety. Wybierz ciemne motywy, gdy jest ciemno, jasne motywy, gdy jest jasno, lub po prostu eksperymentuj z ciemnym motywem w Androidzie. A Ty w swojej aplikacji używasz trybu ciemnego?