Czy zdarzyło Ci się kiedyś stworzyć świetny layout, następnie napisać piękny kod, aby wypełnił ekran danymi. Przychodzi czas kompilacji, a tam coś nie tak z wyglądem. Miałeś tak? Bo ja tak ;(
Tworzenie wyglądu na system Android jest strasznie męczące. Ile urządzeń tyle ekranów, a za tym idzie też gęstość pikseli. Wrrr
Podczas projektowania układu może się zdarzyć tak, że będziesz musiał wyświetlać dane, bez kompilacji aplikacji. W naturalnym trybie pracy pobieramy informacje z bazy danych. API i wyświetlamy na ekranie. W związku z tym musimy uruchomić aplikację, aby uzyskać rzeczywisty efekt naszej pracy. Nawet kilka razy musimy powtórzyć czynność, aby dokonać drobnych poprawek w układzie widoków.
Pomyślisz sobie, dodam atrybut android:text i po sprawie. Jeszcze ktoś inny powie, to nie ma sensu, ponieważ przez to puchnie plik APK. Lepiej wstawić atrybut tools:text. I prawie jesteśmy w domu…
Co dziś będziemy przerabiać?
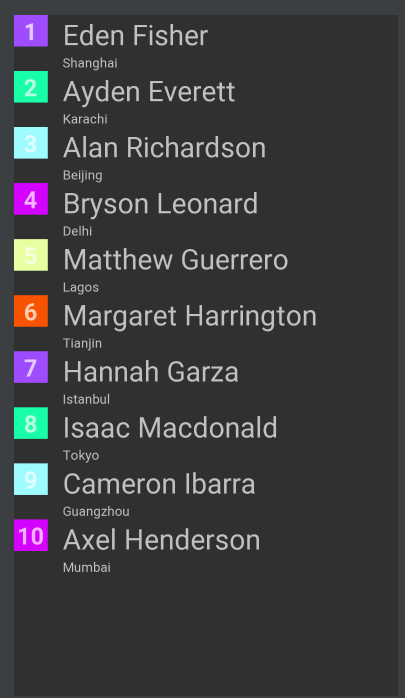
Na warsztat wrzucamy następujący przykład. Mamy listę użytkowników, każdy wiersz na liście będzie zawierał nazwę użytkownika oraz miasto. Dodamy również widok, w którym będzie widniał numer użytkownika, a także wypełnimy go losowym kolorem. Układ takiego wiersza może być podobny do tego:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:tools="http://schemas.android.com/tools">
<TextView
android:layout_width="36dp"
android:layout_height="34dp"
android:id="@+id/color"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginEnd="16dp"
android:gravity="center"
android:textSize="25sp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/name"
android:layout_toEndOf="@+id/color"
android:layout_alignParentTop="true"
android:textSize="30sp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/city"
android:layout_toEndOf="@+id/color"
android:layout_below="@+id/name"
/>
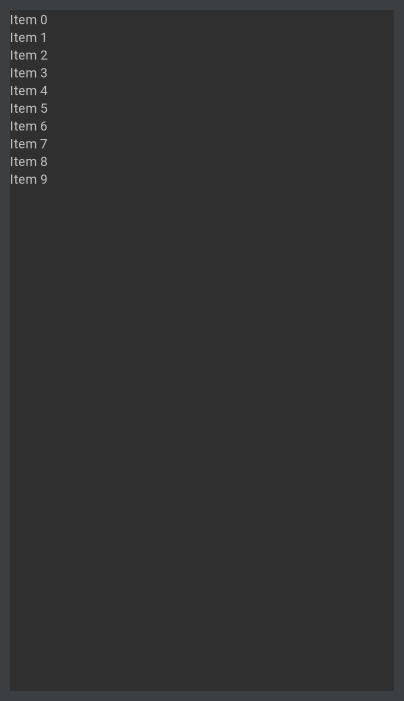
</RelativeLayout>Edytor projektu layoutu w Android Studio pokazuje nam zarys niektórych widoków. Niestety nie daje nam to żadnej wskazówki, jak będzie wyglądać nasza wypełniona lista, ponieważ dla każdego elementu użyto prostego symbolu zastępczego.
Nie wygląda to super.
Atrybut tools w Android Studio
Skoro już wiemy, że warto wstawić ten atrybut, to po co ten wpis? Ponieważ ten atrybut ma więcej możliwości niź się wydaje. Zobaczysz, jak może przyspieszyć rozwój naszego układu.
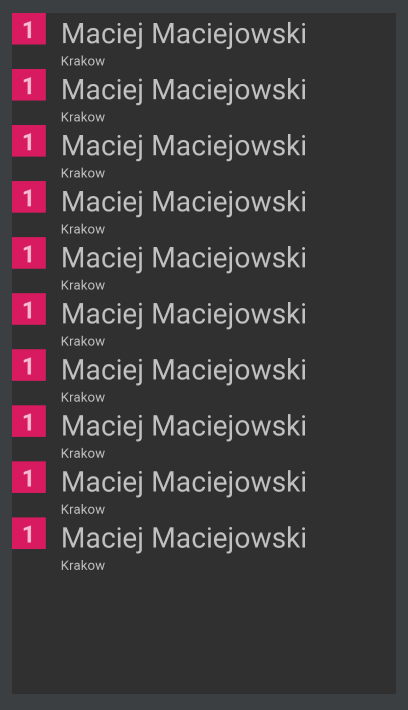
Gdybyśmy teraz wstawili atrybut tools:text=..”, tak jak przedstawiono to poniżej. Dostaniemy w każdym wierszu taki same imie i nazwisko, numer i kolor. Jeżeli wiersz zawiera tylko nazwę użytkownika, to nie stanowi to jakiegoś większego problemu. Podczas gdy będziesz potrzebował do wiersza wstawić inne elementy lub dana informacja będzie zajmować więcej miejsca niż przewiduje to wygląd, układ widoków może rozjechać się na różnych ekranach.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:tools="http://schemas.android.com/tools">
<TextView
android:layout_width="36dp"
android:layout_height="34dp"
android:id="@+id/color"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginEnd="16dp"
android:gravity="center"
android:textSize="25sp"
android:textStyle="bold"
tools:text="1"
tools:background="@color/colorAccent"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/name"
android:layout_toEndOf="@+id/color"
android:layout_alignParentTop="true"
android:textSize="30sp"
tools:text="Maciej Maciejowski"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/city"
android:layout_toEndOf="@+id/color"
android:layout_below="@+id/name"
tools:text="Krakow"
/>
</RelativeLayout>Jak zauważyłeś, dodaliśmy takie atrybuty jak:
- tools:text
- tools:background
Nic nie stoi na przeszkodzie, abyś dodał inne atrybuty. Jeżeli chcesz, wstawić obraz skorzystaj z tools:src”…”.
W Android Studio 3.0 i nowszych wersjach mamy teraz przykładowe dane, które możemy dodawać bez konieczności dodawania zasobów:
tools:text="@tools:sample/full_names"
Pełna lista dostępnych przykładowych danych znajduje się w oficjalnej dokumentacji.
Oczywiście nie wszystkie dane są dostępne. Dlatego dla naszego koloru i numeru użytkownika musimy stworzyć własny zbiór danych.
Własne dane
Wcześniej widzieliśmy, jak możemy wykorzystać przykładowe dane, aby umożliwić nam lepszą wizualizację wyglądu układów RecyclerView, co powinno pomóc nam znacznie przyspieszyć rozwój aplikacji.
Chcesz wiedzieć jak tworzyć listy RecyclerView?
Jak już wspomniałem atrybut tools w Android Studio ma jeszcze inne możliwości. Często zdarza się, że standardowe dane nie pasują do tego, czego potrzebujemy. Ponadto mogą występować przypadki gdzie nasz układ zachowa się nietypowo. Na przykład podczas długiej nazwy użytkownika. Dlatego warto stworzyć własne nazwy użytkowników, aby zapobiec temu problemowi.
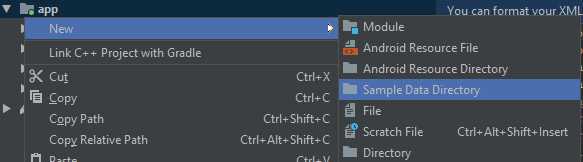
W Android Studio mamy, mechanizm tworzenia niestandardowych danych. Aby to zrobić, musimy kliknąć prawym przyciskiem myszy na folder app, a następnie wybrać New -> Sample Data directory.
Jeżeli program nie utworzy tego folderu to musisz zrób to ręcznie
Plik z kolorami i numerami może wyglądać następująco:
#9f4cff #19ffa7 #9efcff #d402ff #e8ffa2 #f75300
1 2 3 4 5 6 7 8 9 10
Każda linia odwzorowuje nowy wiersz w liście.
Teraz wystarczy zmienić wartość atrybutu tools w układzie wiersza na:
tools:text="@sample/numbers" tools:background="@sample/colors"
Fajne?
Tylko jeden plik
Tworzenie kilku plików może być męczące i czasochłonne. Dlatego istnieje też sposób, aby zrobić jeden plik, który możesz wygenerować za pomocą kodu. Załóżmy, że aplikacja pobiera dane z API. Skoro pobieramy informacje z zasobów sieciowych, możemy wykorzystać ten fakt. Potrzebujesz odpowiedni plik JSON o następującej zawartości:
{
"data": [
{"number": 1, "color": "#9f4cff"},
{"number": 2,"color": "#19ffa7"},
{"number": 3,"color": "#9efcff"},
{"number": 4,"color": "#d402ff"},
{"number": 5,"color": "#e8ffa2"},
{"number": 6,"color": "#f75300"}
]
}Ten plik umieść w folderze sampledata. Następnie w pliku XML zmieniasz atrybut tools na:
tools:text="@sample/users.json/data/number" tools:background="@sample/users.json/data/color"
Prawda, że lepsze rozwiązanie? 🙂
Co więcej, przykładowe dane nie są dodawane do kodu, więc nie ma ryzyka przypadkowego powiększenia pliku APK. Nasz przykład został oparty na liście RecyclerView. Kolejną rzeczą wartą odnotowania jest to, że Android Studio robi to wszystko bez użycia adaptera RecyclerView.
Jeżeli chciałbyś dowiedzieć się więcej o RecyclerView. Zaglądnij na tą stronę 🙂
Warto wspomnieć też o tym, że atrybut tools można wykorzystać w każdym układzie. Szybciej możesz wprowadzać zmiany w wyglądzie bez uruchamiania aplikacji 🙂
To nie koniec
Ogólnie rzecz biorąc, atrybut tools w Android Studio jest specjalnym atrybutem XML, który jest usuwany przez narzędzia w czasie kompilacji aplikacji. Tak więc użycie tych atrybutów nie ma wpływu na rozmiar APK lub zachowanie aplikacji w czasie jej działania.
Możemy podzielić atrybut tools na 3 kategorie:
- Atrybuty obsługi błędów — używane do tłumienia komunikatów ostrzegawczych o błędach. Do tej kategorii możemy zaliczyć takie znaczniki jak: tools:ignore , tools:targetApi , tools:locale.
- Atrybuty w czasie projektowania widoków — używane do definiowania charakterystyki układu, które są widoczne tylko w okienku podglądu Android Studio. W tej kategorii znajdziesz atrybuty, które użyliśmy w powyższym przykładzie. Oczywiście nie wyczerpaliśmy całej listy 🙂
- Atrybuty zmniejszania zasobów — używane do włączania ścisłych sprawdzeń referencyjnych przy zmniejszaniu zasobów. Ta kategoria składa się z następujących atrybutów: tools:shrinkMode, tools:keep , tools:discard . O zmniejszeniu rozmiaru aplikacji na system Android będziemy rozmawiać innym razem. Aby tego nie przegapić zapisz się na [sc_signup_newsletter]newsletter [/sc_signup_newsletter] 🙂